Alva Templates/Theme Documentation - How To Setup Alva Blogger Template
Hi friends, today in this article, we will told you, How To Setup Alva Blogger Template. And this is the premium version without footer credits. I gave the ALVA Premium Blogger template in a previous post for free. If you also want to download in ALVA Premium Blogger Template Free then click here. Which is called ALVA. which is a Sample professional, Mobile Friendly, Fast loading, Google Rich, SEO Friendly, Ads ready, Clean Layout responsive template.
Alva Blogger is built with mark features with template features and customized themes, it comes with a new generation coding structure and Blogger Mod. It is equipped with various widgets that will help you publish your blog more professionally. We have published this detailed document to make it easy for you, so that you can setup your blog correctly. You can view the live demo website or download the template through the button below and please read this document carefully to set up your blog.
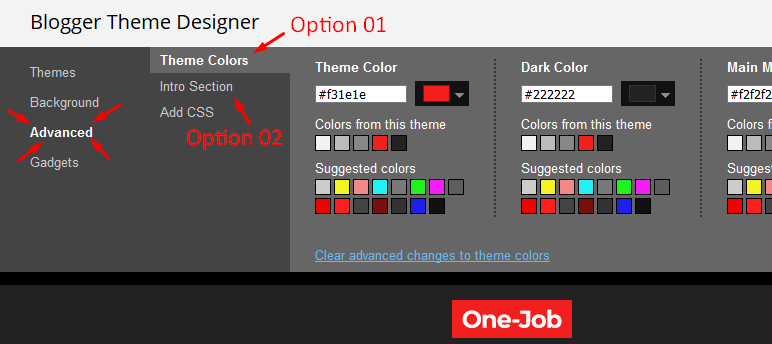
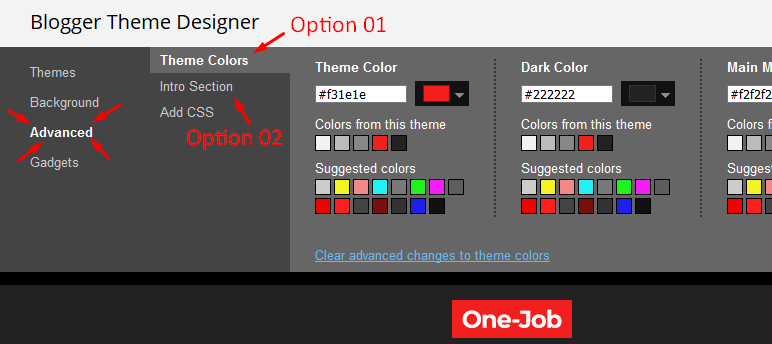
On clicking Advanced below the Background you will see the official option to change the main color.

| Alva Templates/Theme Documentation - How To Setup Alva Blogger Template |
Alva Blogger is built with mark features with template features and customized themes, it comes with a new generation coding structure and Blogger Mod. It is equipped with various widgets that will help you publish your blog more professionally. We have published this detailed document to make it easy for you, so that you can setup your blog correctly. You can view the live demo website or download the template through the button below and please read this document carefully to set up your blog.
How To Install Alva Blogger Template.
- Click on the Download button and save Alva Templates XML file on your computer.
- Log in ours Blogger dashboard.
- Go to Template section click Backup/Restore.
- Click on Download Full Template to Backup your previous template for Restore anytime.
- Open Template (.xml) file using text editor like notepad, wordpad, notpad++ or something.
- In the text editor, (or other) press Ctrl+A and then Ctrl+C
- Then open HTML Editor on blogger dashboard and click “Edit HTML” button.
- Click anywhere in HTML Editor and then press Ctrl+A and then Ctrl+V.
- Finally click “Save theme” button.
Now you've installed done.
How to set header logo in Alva template.
You can follow the steps given below to place logo in Alva Temples.- Open Dashbord Blogger Click Layout
- Click Edit (Left Widget Area.)
- Add the logo image
- Click Save
Alva Template Documentation
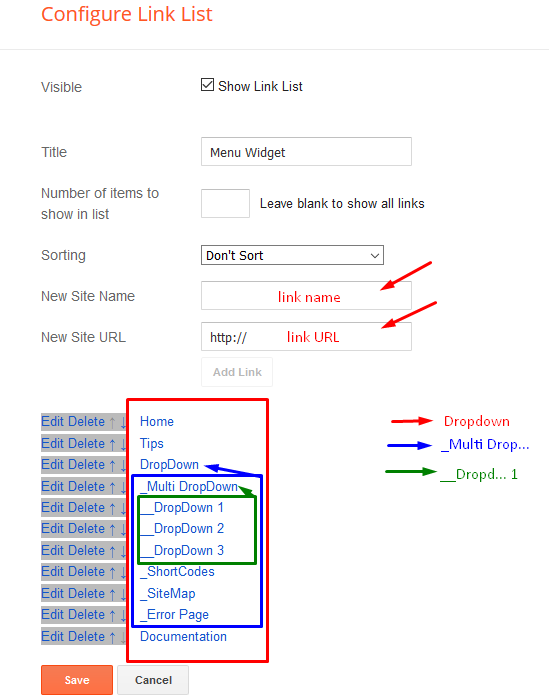
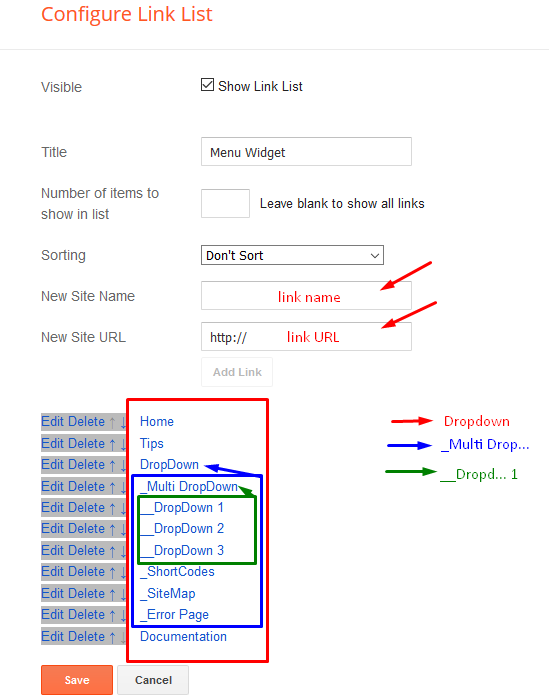
Main Menu/DropDown/Multi DropDown
Open your blogger account and go to Layout > click Edit icon on Main Menu widget.
Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") Single underscore
Sub Link 2: __Dropdown 1 (before the link add "__") Dual underscore


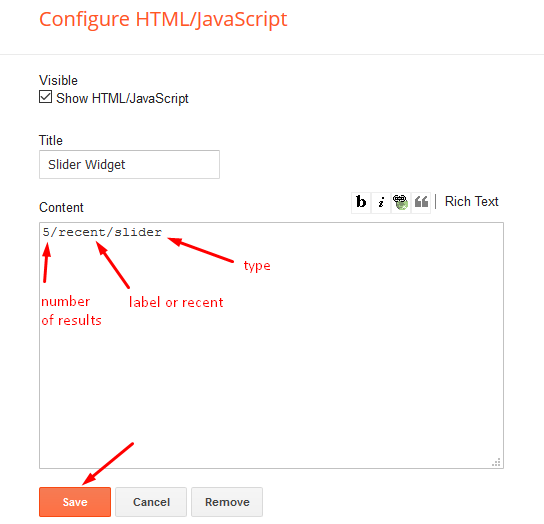
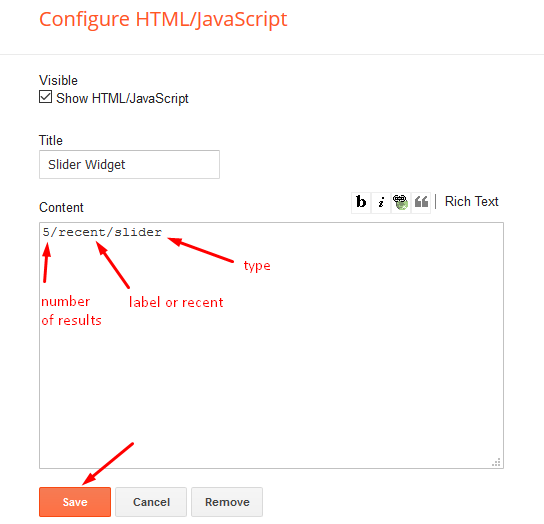
Featured Slider
Open your blog dashboard and go to Layout and click Add a Gadget HTML/JavaScript on Featured Slider section, you must place the following names highlighted in the given blue below.
Shortcode: Results number/Label or recent/slider
Example: 5/Fashion/slider


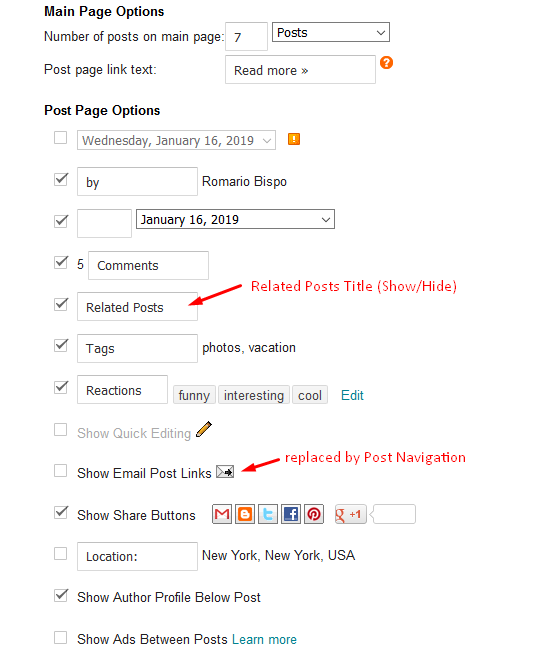
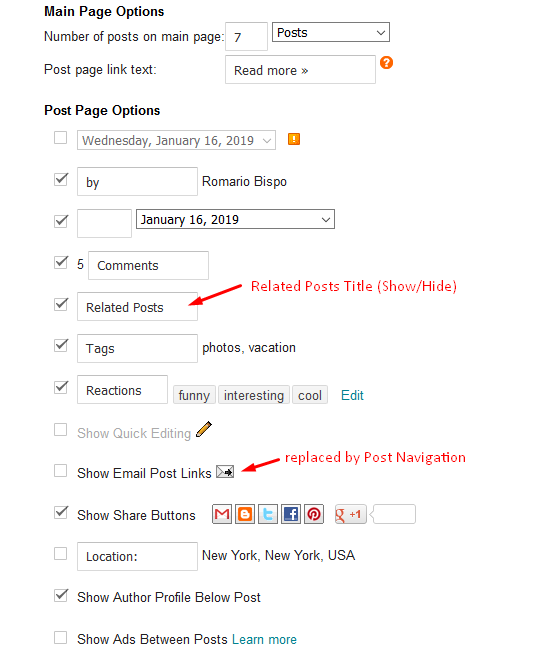
Main Posts
Open your blog Layout > click Edit Icon on > Main Posts/Blog Posts.


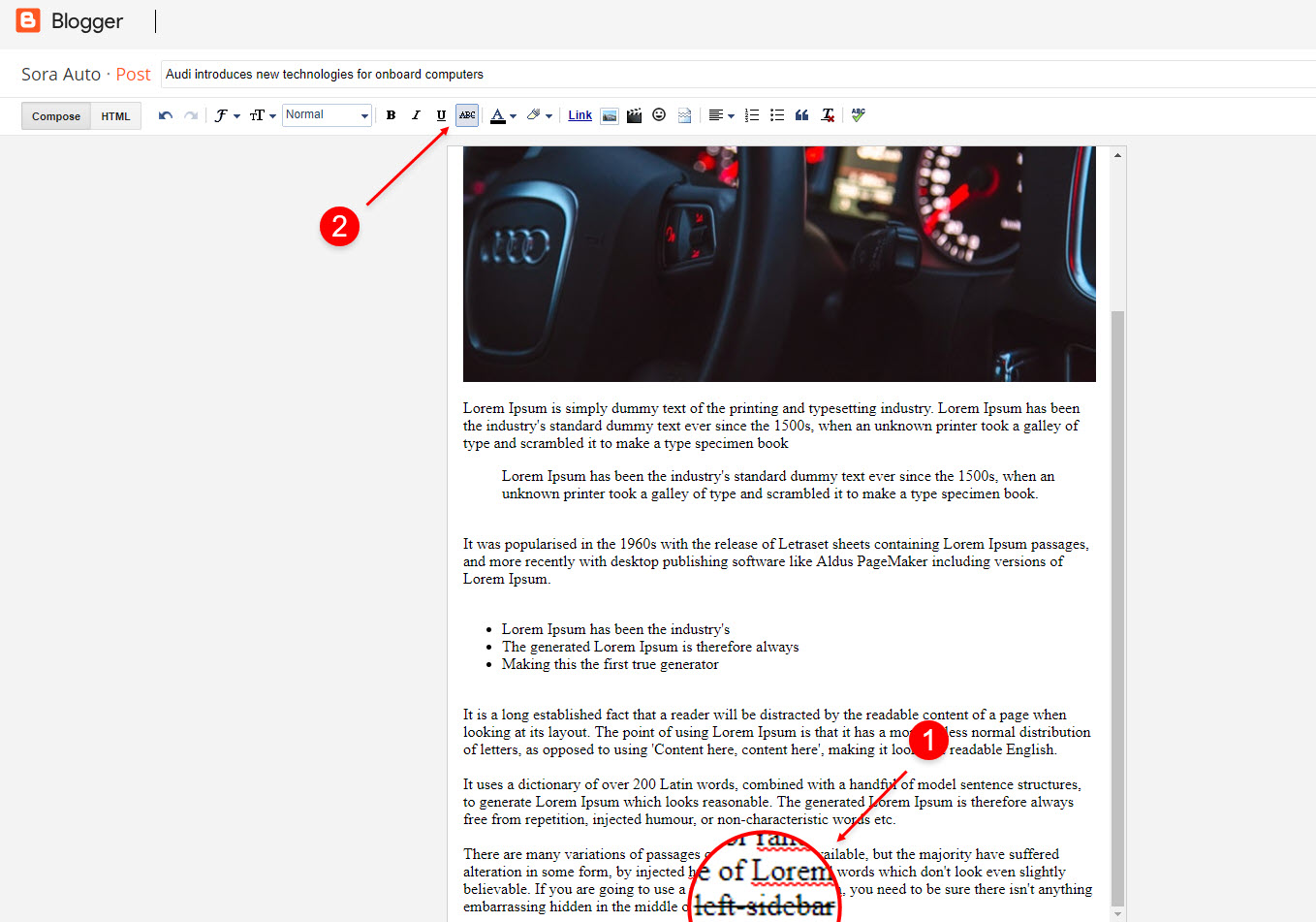
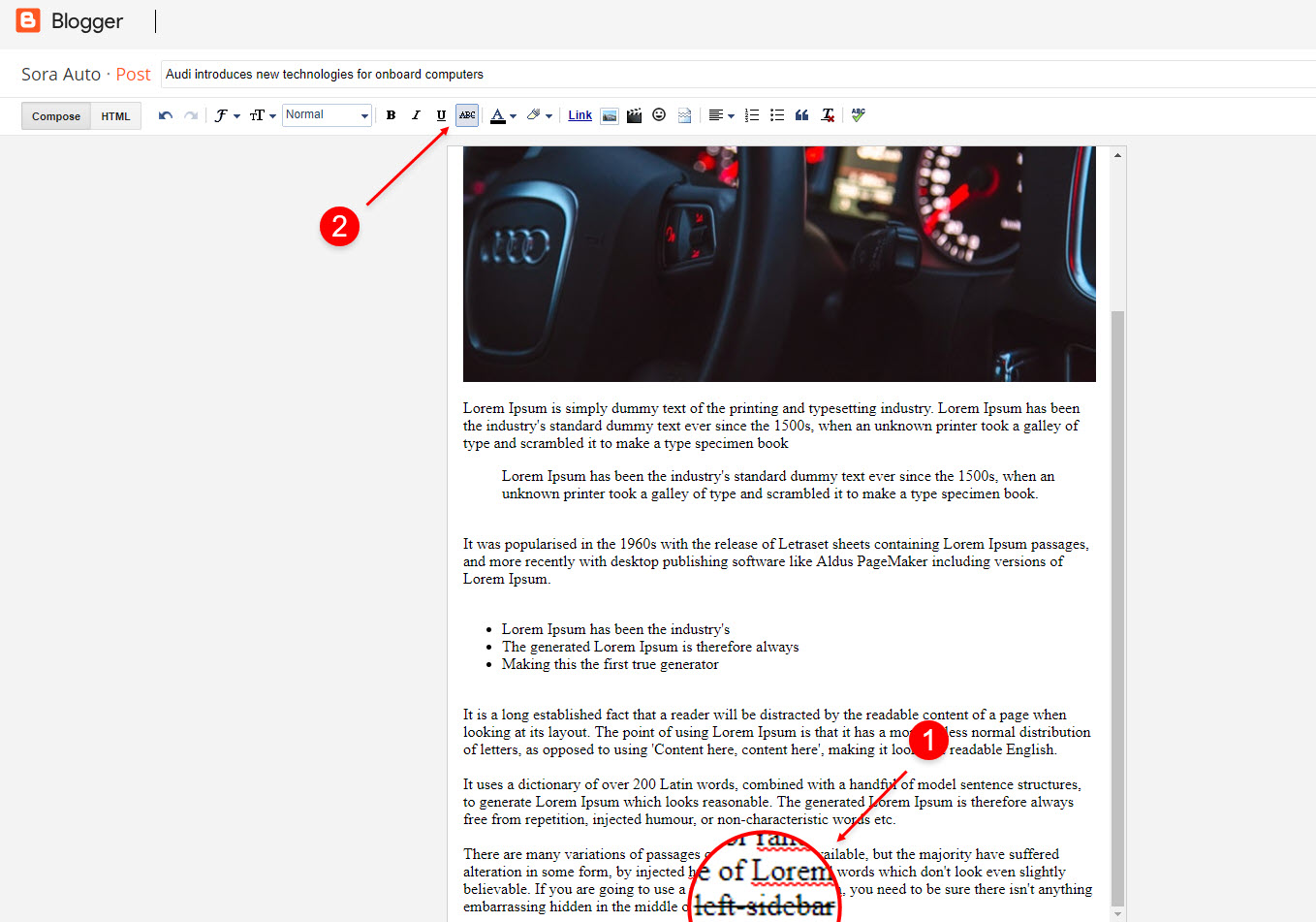
Post Layouts
Left Sidebar: Within the post add the text left-sidebar and add the style Strikethrough
Full Width: Within the post add the text full-width and add the style Strikethrough
Right Sidebar: Within the post add the text right-sidebar and add the style Strikethrough


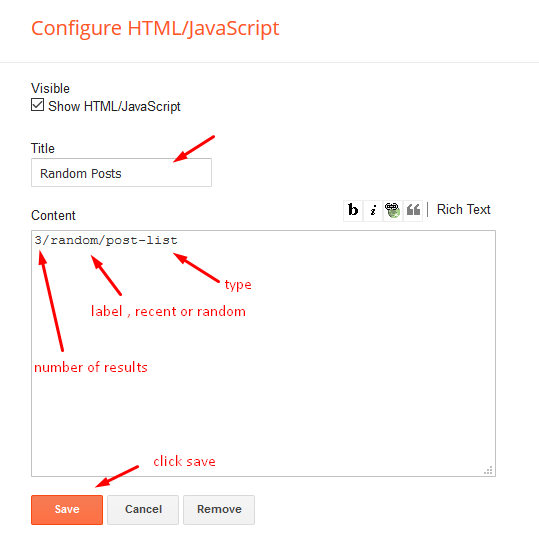
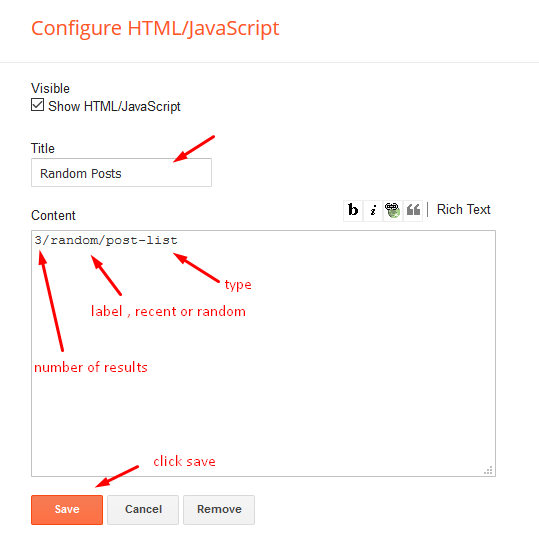
Post List Widget
Open your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list


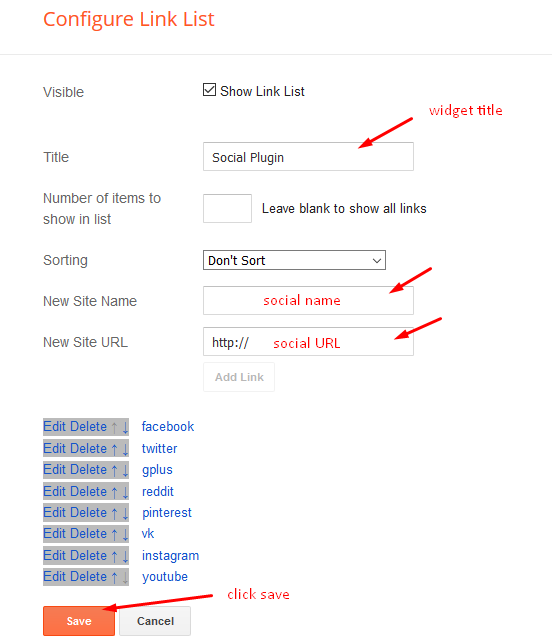
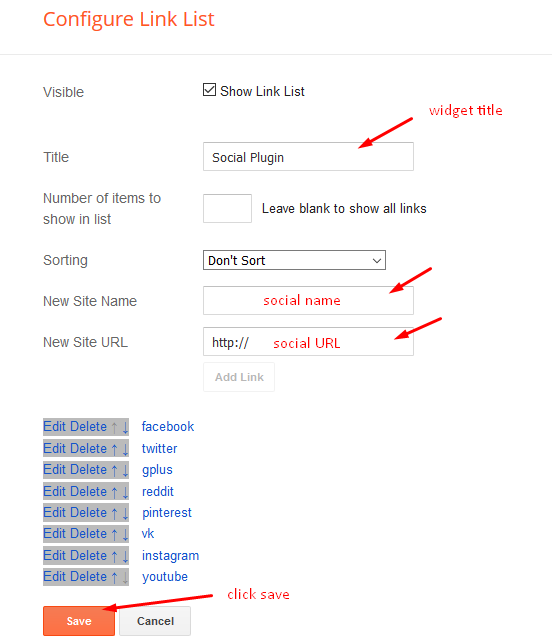
Social Widget (Sidebar)
Open your blogger account and go to Layout > click Edit icon on Social Widget widget.
Icons Avaliables in This Template { blogger, twitter, facebook, rss, youtube, pinterest skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, behance, digg, instagram,, twitch, delicious, codepen, reddit, whatsapp,soundcloud, snapchat, email }


Theme Options
01 - Boxed Version
Open your blog Layout > click Edit icon on Boxed Version widget.
Type boxed Version, In New Site Name and New Site URL and then type true or false, after click on the save button below.
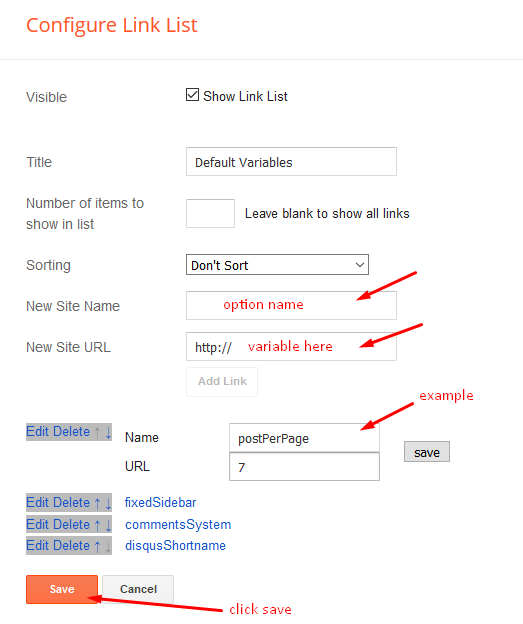
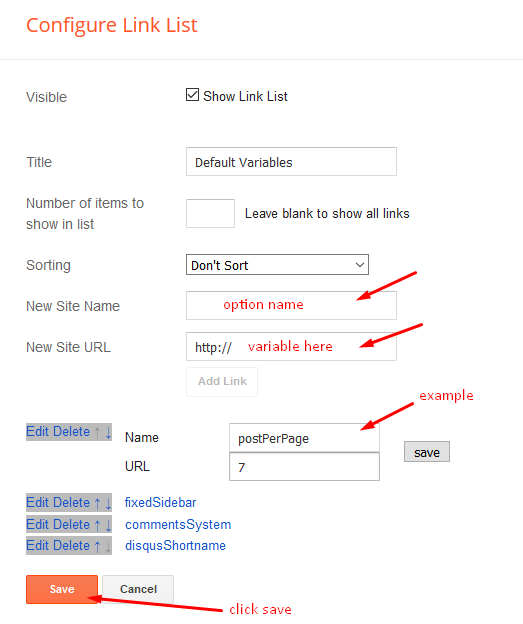
02 - Default Variables
Open your blogger account and click Layout > click Edit icon on Default Variables widget.
Post Per Page: Add "postPerPage" to the new site name, add the number of results to the new site URL, it should be the same as the post from the home page, then click the save button.
Fixed Sidebar: Add "fixed Sidebar" to the name of the your new site, add true or false after clicking the save below button in the new site URL.
Comments System: add "commentsSystem" to the new site name, in New Site URL add the comments sytem type {blogger, facebook disqus, or hide}, after click on save button.
Disqus Shortname: add "disqusShortname" to the name of the new site, in New Site URL add your disqus comment system shortname and then click on save button.


Facebook Page Plugin
Open your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/shamimtelecomrdl" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href change the link per Ours facebook page url.
Customizing Your Template
Open your blog Theme > click Customize button to change the pre-defined colors.On clicking Advanced below the Background you will see the official option to change the main color.

Installation And Custom Services
We provide premium templates for free.


Hi, apni ekta tutorial den, kivabe Alva premium use kore blog sote banabo? Eay bepare.
ReplyDeleteIf you have Alva blog site making tutorial link please forward to me.
Example: "How to make blog site using Alva premium theme" ?
Thanks
Post a Comment